こんにちは、ちゃりおです。
ブログを初めたてのときは、アイキャッチに悩んで時間を使ってしまっていました。
デザインが苦手なもので。
1年くらいブログを続けてみて、アイキャッチを作る方法が確立してきました。
今回は、デザインセンスも時間もいらないアイキャッチの作り方を紹介します。
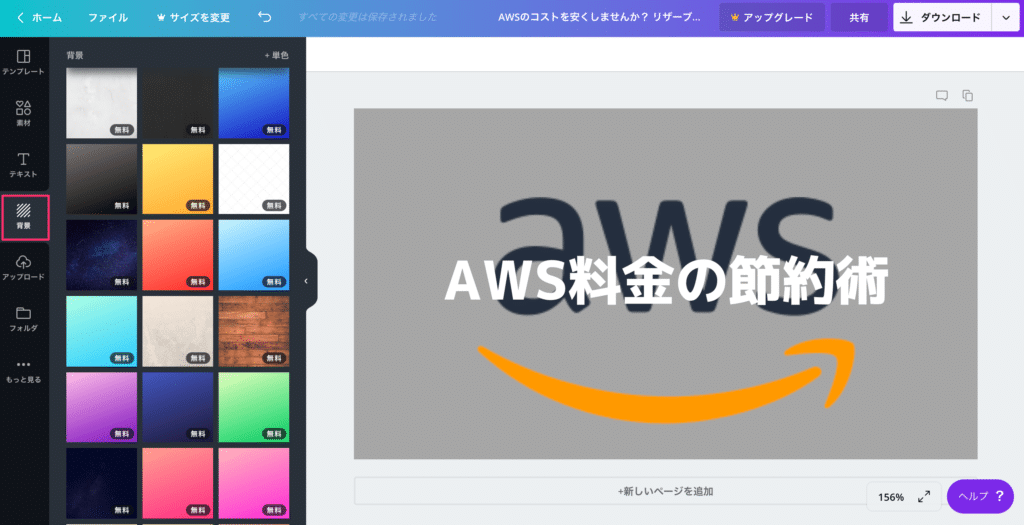
完成イメージ
私はテック系の記事は、言語・ツールのロゴ+タイトルのように作っています。
ロゴだけでもいいのですが、一覧表示したときに分かりづらいです。

作業の流れ
作業の流れは、以下になっています。
一度Canvaで作れば、コピーして使いまわしができるので3分以内に作れるようになると思います。
- ロゴ画像をSVG PORNでダウンロード
- Canvaでロゴとタイトルを含めて、画像を作成
ロゴの画像のダウンロード
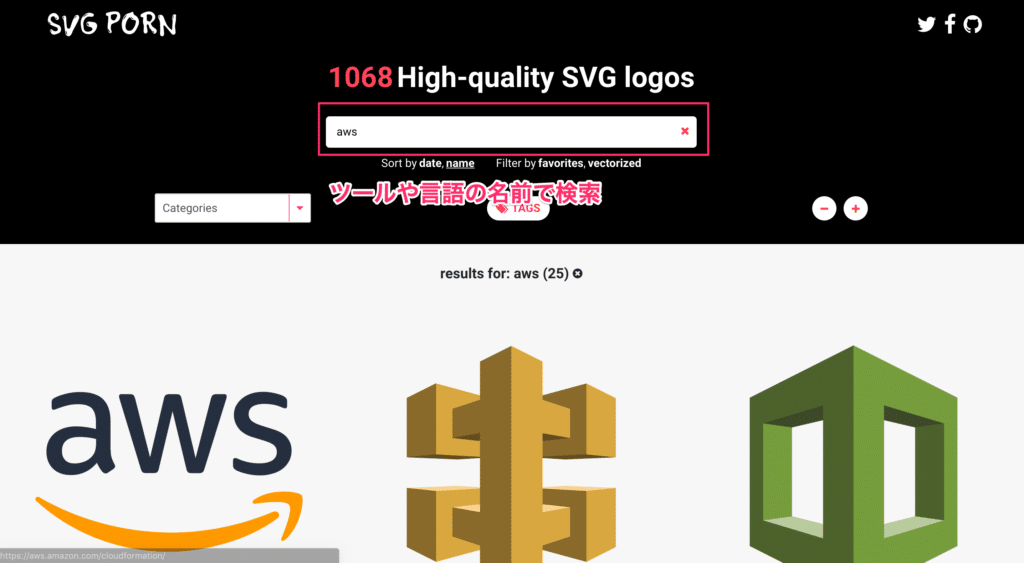
SVG PORNでロゴの画像をダウンロード
SVG PORNとでいろいろなプログラミング言語やツールのロゴをダウンロードできます。
ロゴを検索します。

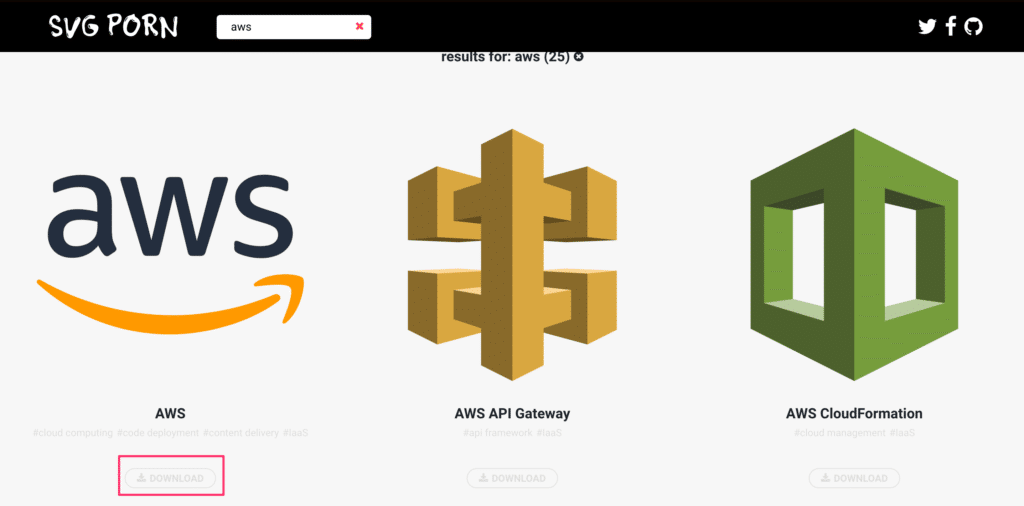
ダウンロードを押すと、svg形式でダウンロードできます。

PNGに変換
PNGで使いたいので、PNG形式に変換します。
ブラウザ上でSVGをPNGに変換できるサイトを使います。
SVGtoPNG
ロゴの画像を使ってアイキャッチを作成
アイキャッチの作成には、デザインツールのCanvaを使います。
Canvaの特徴です。
- 無料
- ブラウザで使える
- 操作が簡単
Canvaでデザインをつくる
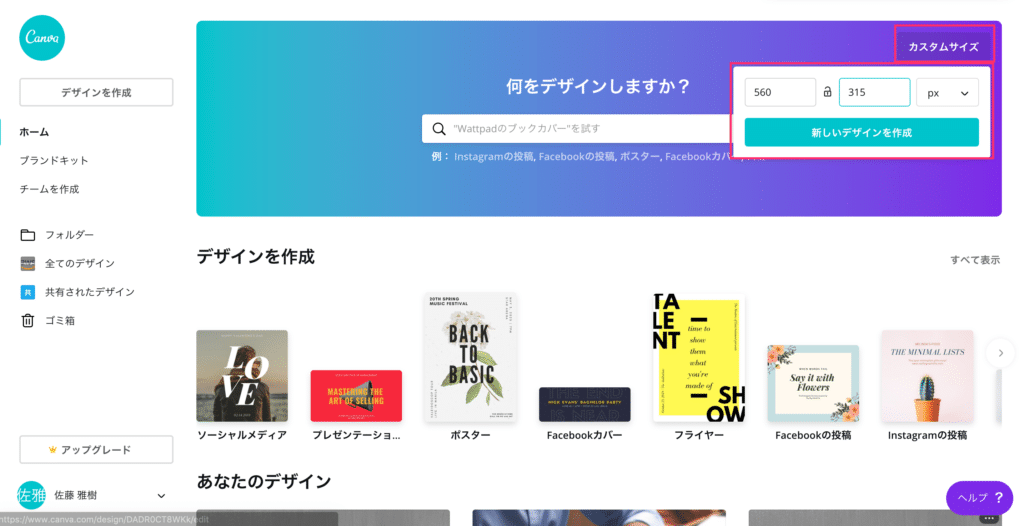
Canvaにログインしたら、画面上のカスタムサイズのところで「560 × 315px」でデザインを作成します。(僕はこのサイズがちょうどよかったです)

ロゴの画像をアップロードして、ドラッグアンドドロップして貼っておきます。

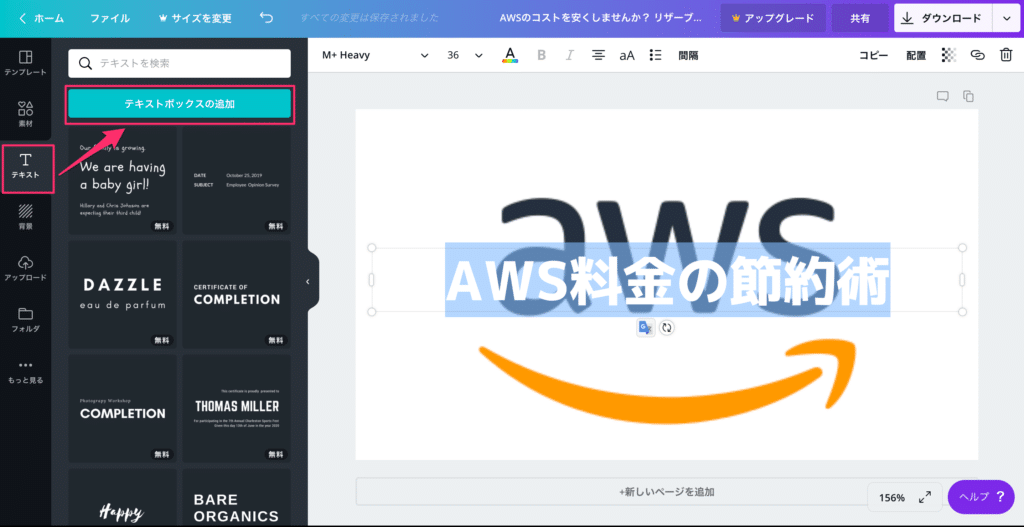
ロゴにタイトルをつける
テキストからテキストボックスの作成を選んでテキストを追加します。
白文字だとロゴと被らないので、私は白文字にすることが多いです。
フォントは、M+heavyが見やすいので個人的におすすめです。

あとは背景を選んで、完成です。
参考画像は、単色のグレーを背景にしてます。背景もいろいろ選択できるので、試してみるといいです。
完成した画像は、画面左上の「ダウンロード」から取得できます。

まとめ
アイキャッチの作りかたについてでした。
以前は、powerpointで作ったり面倒だったのですがこの方法にしてから短時間でつくれるようになりました。
テックブログだとアイキャッチはあまり重要視されないかもしれませんが、一覧性が上がるので作っておくことをおすすめします。





